機械デザインコース
EVだってメカがなければ走れない
~社会のニーズを見出し、人や環境と調和した解決を提案できるメカ屋をめざす~
ものづくりにおいては企画から製作までのものづくり全般を見通して、使う人や環境との調和の視点から機械を設計・製作できるデザイナーが求められています。機械デザインコースでは、機械の設計・製作に必要な技術的な知識や技術・スキルと企画・デザインから製作までのプロセス全般について、実践的な学習方法により修得することで、現代社会や人々が求めるニーズを斬新なアイデアで実現できるテクノロジストを育成していきます。

身につく力
■ 工業デザイン能力
■ 機械設計技術
■ 機械開発技術
■ 3Dデータおよび立体出力技術
1年~2年次
興味・得意分野をみつけ
コース選択へとつながる基礎力を身につける
機械製図、機械設計製図を通じて機械設計の基礎を学びます。さらに3次元CAD、機械設計スキルを習得します。
興味のあることを探す
1年次:主な授業
- 機械スケッチ演習
- 基礎機械製図および実習
- プロダクトデザイン
インターンシップ→得意分野をみつけコースを選択する
2年次:主な授業
- 2次元CAD実習
- 3次元CAD実習
- 実践機械製図および製作
- 機械力学および実験


3年~4年次
高度な授業内容で実社会に対応できる専門性を習得する
CADやCAMを用いた製図技術の習得はもちろん、デザインについての考察をより深めていきます。
就職活動開始
3年次:主な授業
- CAD設計製図および実習
- 工業デザインプロセスおよび実習
- 人間工学
- 感性工学
卒業研究開始→インターンシップ→卒業
4年次:主な授業
- Lゼミ


ピックアップカリキュラム
実践機械製図および製作
与えられた性能を満たす機械装置を各自で設計し製作します。自ら書いた設計図で実際に製作することによってアイデアの適否を自ら確認できる、他大学には見られない授業です。

工業デザインプロセスおよび実習
工業デザインを完成させるプロセスを理解するために、企画・デザイン部門の思考と技術を学び、製品開発コンセプトを自ら発想してコンセプトモックを製作し、プレゼンテーションを行います。

ユニバーサルデザインの特長や企画方法を学んだ後、3DCADを使用してオリジナル製品の設計課題に取り組みます。最終授業ではプレゼンテーション資料も制作。自ら考えた製品について各自発表を行います。発表の場を通じて、「考える力」だけでなく、自らの考えを「伝える」力も養います。

■スマホホルダー
「車用のスマホホルダーです。車だけでなく、家のどこにでも置ける形状にしました」

1年次に制作するモックアップの事例
1、2年次は、スケッチやモックアップ(模型)を制作する授業で基礎的な知識を学び、構造物を立体的に把握する基盤を築きます。続いて、図面の描き方や読み方を身につける「機械製図」の基礎を習得した後、「CAD設計製図」の学びへとつなげます。段階的に学べるカリキュラムにより、アイデアを形にして、伝える力を養っていきます。


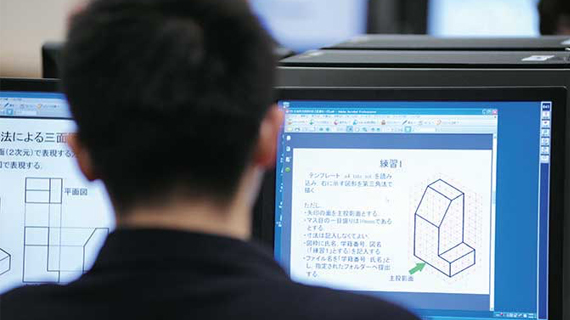
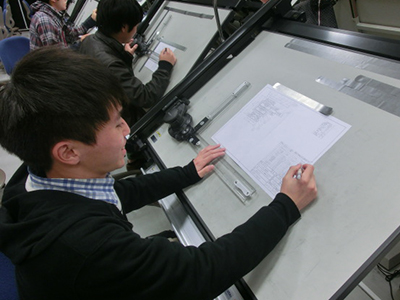
「機械製図」の授業。ドラフターを使用して手書き製図に取り組みます。製図法を理解し、「考えながら作図する」行為を通じて、将来、就職する企業においても役立つ知識と技術を学びます。

「CAD設計製図」の授業。CADソフトなどがインストールされた1人1台パソコンで設計を行います。


ものつくり大学は先生との距離の近さも特長の一つ。学生の主体性を重んじながら、きめ細かく指導します。

さまざまな観点からリサーチしながら、製品イメージを膨らませていきます。

最終授業での発表に向けて、製品コンセプトなどをプレゼンテーション資料(パワーポイント)にまとめます。
【学生が企画・設計した製品の一例】
身近な製品や日常の経験から着想を得て、「こんな製品があると便利。人に役立つ」を形にしています。

■有線マウス
「使いやすさを考え、USBの位置を変えた有線マウスを設計しました」

■フィギュアケース
「収集しているフィギュアがぴったり入るケースがなかったので、考えました。フィギュアの整理整頓ができ、持ち運びもできます」

■カッターナイフホルダー
「普通のカッターは、右手の親指でスライダーを押すように持つと、下向きに刃が出ます。左手で使った場合、刃が上に向いてしまうため、カッターの向きを変えないとなりません。そこで、スライダーの位置をカッターの側面に配置し、右左どちらの手でも使えるカッターを考えました」

■調味料入れ 「キャップがじゃばら式で使いやすい調味料入れです。キャップの裏側には固定の計量スプーンを付けて、利便性を図りました」

■タバコケース
「バラ入れ式のタバコとライターが収納でき、携帯灰皿も付いたタバコケースを考えました」

■爪が飛ばない爪切り
「爪切りにダストボックスを付けました。これなら、切った爪が飛び散る心配がありません」

■キーボート付きマウスパッド
「マウスを買い直した時にサイドボタンが付いていないことがあったので、マウスに近いマウスパッド部分にボタンをつけようと発想しました」

■扉
「人の行き来がスムーズにできる扉です。譲り合いを必要としない扉があればと思い、真ん中を固定して、入口と出口を定めました」
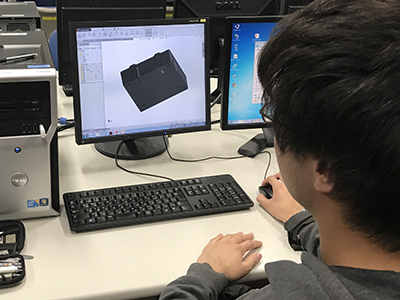
「機械設計製図Ⅰ、Ⅱ」「2次元CAD実習Ⅰ、Ⅱ」「3次元CAD実習Ⅰ」などで習得した知識をベースに、3次元CADの設計・製図方法を実践的に学びます。
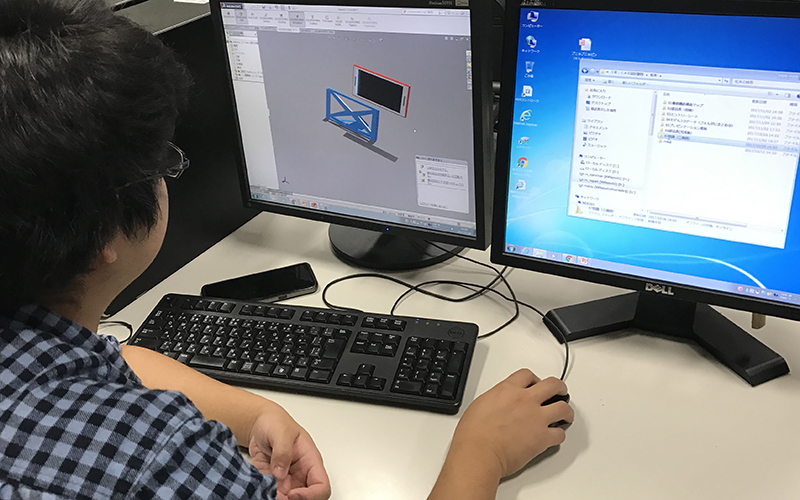
3次元CADソフト「Creo」(PTC社)を使用し、基本的な操作方法を習得します。その後、物体の形状を3次元で表現するモデリング、製品の組立図となるアセンブリなどの作成方法を、豊富な演習を通して身につけます。
最終授業では自由なテーマで図面作成し、3Dプリンターで造型する実習課題に取り組み、3次元データから実際に形にするまでを体験します。 一連の学修により3次元の作図スキルを磨き、立体的思考力を養いながら、3年次から選択する専門コースの学びへとつなげていきます。


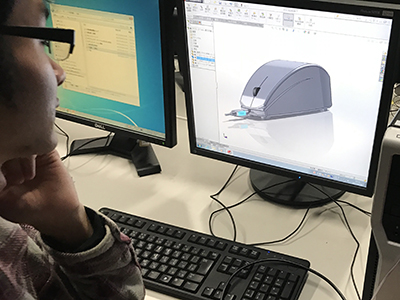
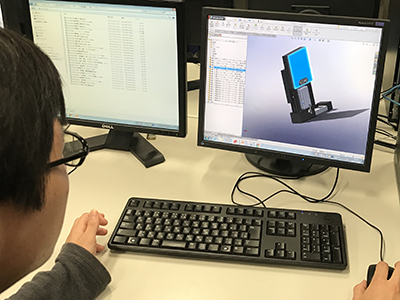
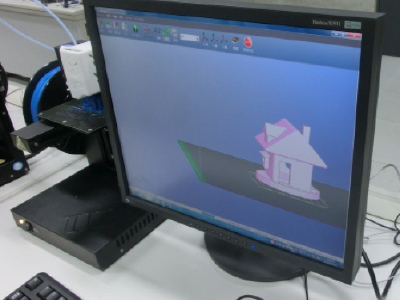
「3次元CAD実習Ⅱ」の授業風景。3次元CADソフトは電機機械器具製造業界で多く利用されている「Creo」を使用します。3Dプリンターでの造型実習に向けて、イメージを膨らませながら、自由課題に取り組みます。
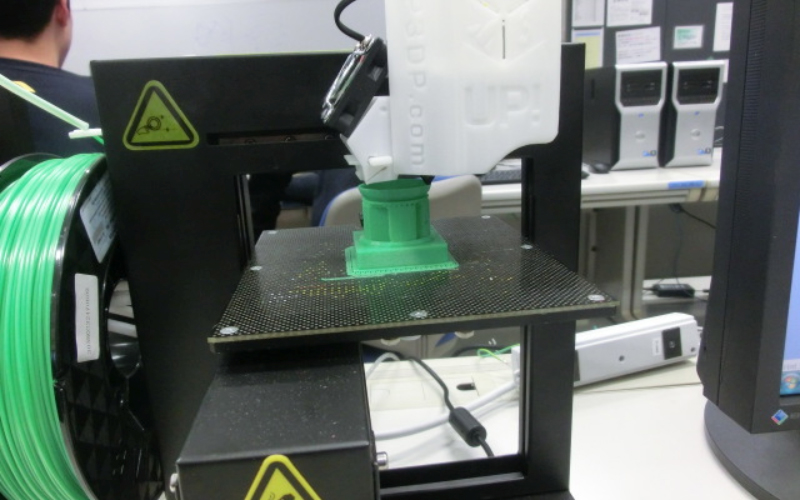
M1060室にて3Dプリンターを用いた実習を行います。 小型の3Dプリンターを31台導入しました。授業では、一人1台の環境を実現しています。

ABSというプラスチック樹脂を熱で溶かしてノズルから射出し、少しずつ重ねて造型していきます。

学生自身が実際にモデリングした立体データが少しずつ実際の形になっていきます。


自分がデザインしたデータが3Dプリンターによって実物の形になりました。嬉しそうですね。
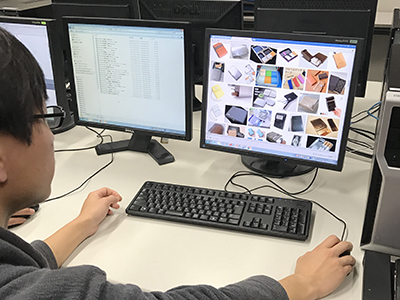
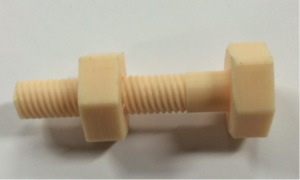
ネジ、歯車や軸受など、機械をつくる時に必ず使う部品(機械要素)の仕組みと使い方について学びます。例えば写真左下に3本ネジが並んでいますが、違いがわかるでしょうか。ネジの授業の最初には、いろいろなネジとナットをグループごとに配り、寸法計測等によって一見同じように見えるネジを分類する作業から始めます。

ネジのような普段当たり前に使う機械要素も、基本的な原理に基づいて作られており、それをもとに工業規格が決まっています。この授業を受ける前までにネジを使ったことがないという学生はもちろんいませんが、ネジの原理を学び、実物を調べることで、もう一度正しい使用法について考えることになります。普通、ネジのらせんは1本の曲線ですが、らせんを2本以上組み合わせた特殊なネジもあります。下の写真は授業でそのネジの存在を知ったある学生が、自由時間を利用してらせん2本からなるネジを3Dプリンタでつくってみたものです。2本のらせん、わかりますか?

下の写真は歯車の歯を拡大したものです。歯車の歯はまっすぐではなく、なんとなく丸くなっているのは皆さん知っていると思いますが、結構多くの学生がこの丸みは適当につけてあるものと思っているようです。

それなら話は簡単ですが、実際は歯車の原理に基づいて決められた曲線をしています。そうでないと回転がギクシャクしてうまく伝わりません。原理を理解することで、正しい歯車の選び方、使い方を本当の意味で身につけることができます。このように機械要素応用では、時に実物に触りながら、時に少し難しい理論を勉強しながら、機械のものづくりにとってなくてはならない機械要素の知識を身につけます。
HTML5の基礎知識を学び、制作ソフトDreamweaverを使用してオリジナルWebサイトを制作します。絵コンテの作成、サイト構成を検討した後、テキストや写真などの素材も各自が準備。HTML5を駆使して、Webサイトを作り上げていきます。Photoshopの使い方を習得できる授業回では、写真の加工方法も学べます。
最終授業では学内サーバーにファイルをアップロードし、制作したWebサイトについて各自プレゼンテーションを行います。Webサイトの企画、制作、公開までの一連の流れを実践的に学び、企画力、制作力を身につけながら、コンセプトを伝える力も養います。
また、Photoshop、Illustratorの基本操作、画像編集などを学べる「デジタルメディアデザインおよび実習」の授業など、自らコンテンツを作り出す力を養えるカリキュラムが用意されています。


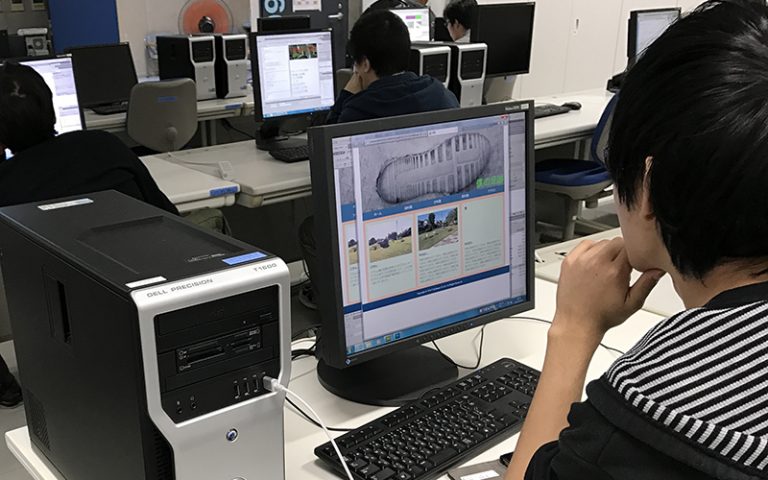
HTML5を記述しながら、好きなテーマのWebサイトを制作します。「初めてソースコードを書いてみたけど、難しい……。でも、覚えたら、次に作る時は楽勝だと思う」という学生の声も。

不明点や疑問点があったら、先生に質問!直ぐに聞けて解決できるので、知識が身につきます。

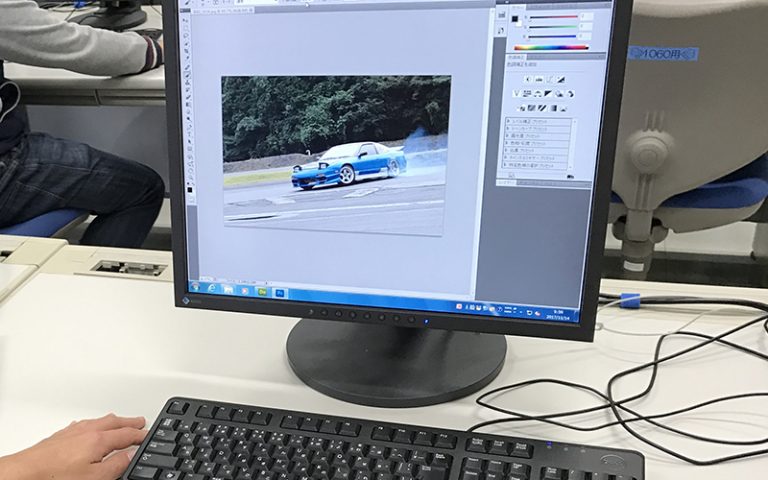
掲載画像はPhotoshopで加工します。伝えたい内容にマッチする写真を用意するために、自ら撮影する場合も。
【学生が企画・制作したWebサイトの一例】

■課外活動のサイト
「課外活動で行っている自動車部についてまとめました。活動紹介、車両、メンバーなどトータルで4ページの構成です。思った以上に制作がうまく進んでいます」

■飼っている猫のサイト
「自宅で飼っている猫のサイトを作ろうと思いました。サブページには猫の写真、猫じゃらしや爪とぎなどの遊び道具を紹介するほか、猫の動画も入れる予定です」

■蕎麦屋のサイト
「叔父さんが経営している蕎麦屋を紹介するサイトです。メニュー写真は叔父さんに撮ってもらい、加工しました。トップページからサブページに展開するバナーはフリーソフトを使って作っています」
-
 048-564-3200(代表)
048-564-3200(代表)【受付時間】月~金曜日 9:00~17:30
〒361-0038
埼玉県行田市前谷333番地 アクセス
アクセス
- 資料請求



 お問い合わせページ
お問い合わせページ